Como criar um chatbot automatizado de WhatsApp com N8N no Docker
Criando um chatbot automatizado de WhatsApp com N8N no Docker
Neste guia, vamos configurar um chatbot automatizado do WhatsApp usando N8N e Docker. Com esse fluxo, o chatbot poderá receber e responder mensagens no WhatsApp utilizando o módulo WAHA.
Passo 1: Criar a estrutura do projeto
mkdir -p ~/dev/docker/n8n
cd ~/dev/docker/n8n
mkdir n8n_data local_files waha_tmp waha_sessions
Passo 2: Criar o arquivo docker-compose.yml
Crie um arquivo docker-compose.yml e adicione a seguinte configuração:
services:
n8n:
image: docker.n8n.io/n8nio/n8n
ports:
- "5678:5678"
environment:
- WEBHOOK_URL=http://host.docker.internal:5678
- GENERIC_TIMEZONE=America/Bahia
volumes:
- ./n8n_data:/home/node/.n8n
- ./local_files:/files
Passo 3: Rodar o container
docker compose up -d
Acesse o painel do N8N em: http://localhost:5678/
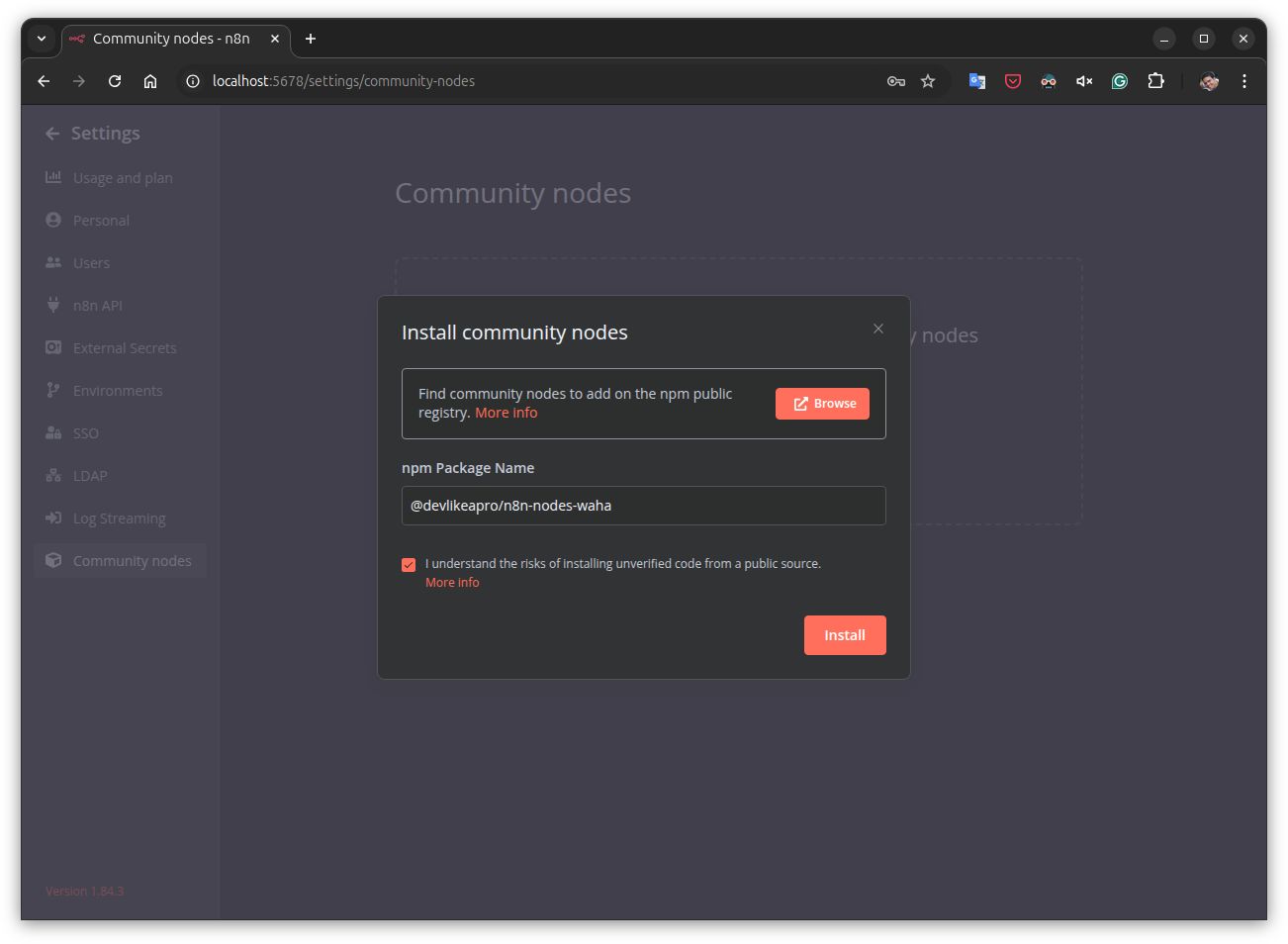
Passo 4: Instalar a extensão WAHA
- Acesse Settings > Community Nodes
- Clique em Install a community node
- Preencha o nome do pacote:
@devlikeapro/n8n-nodes-waha - Clique em Install

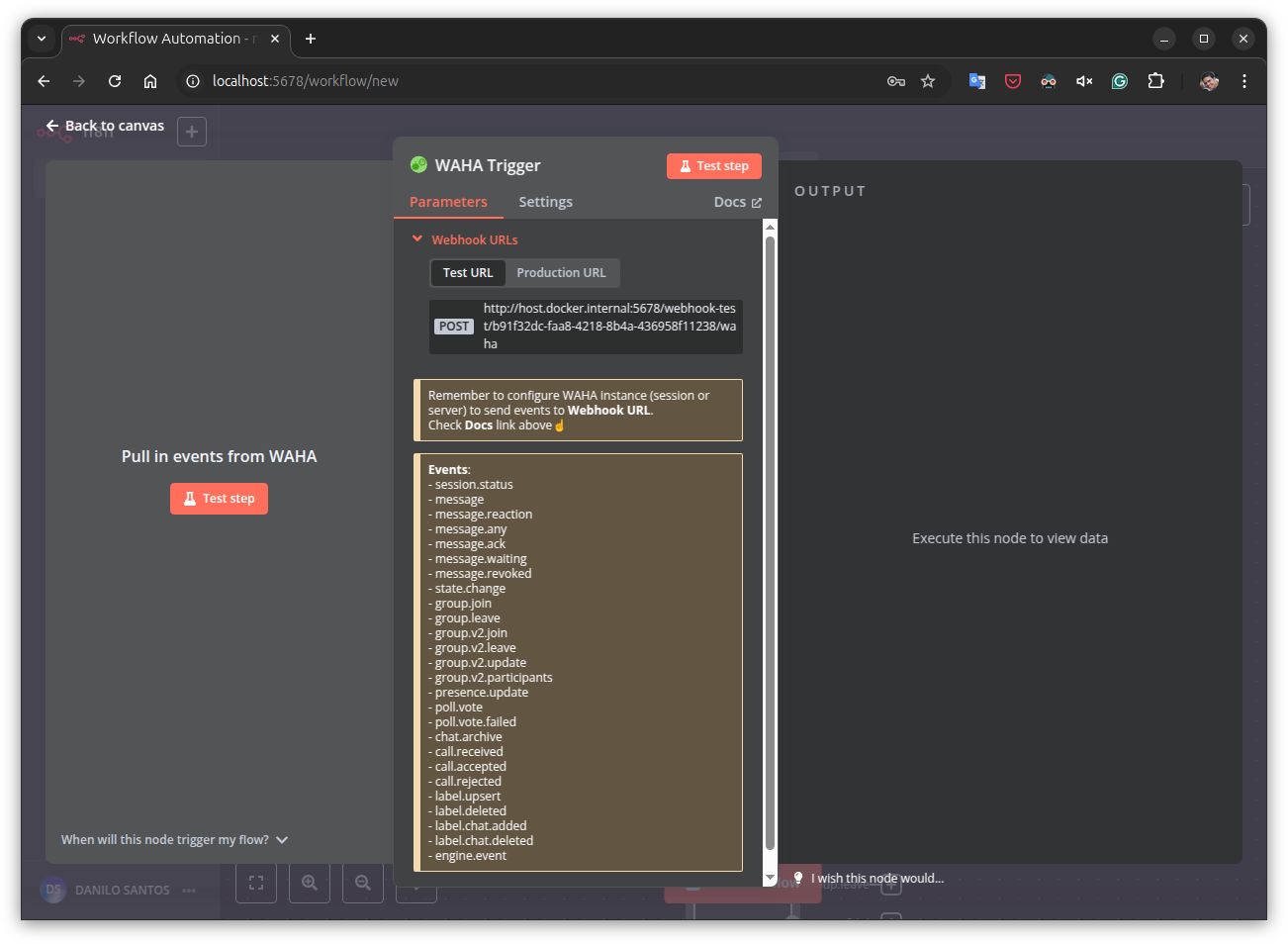
Passo 5: Inserir o componente WAHA Webhook
- Na página inicial, clique em Start from scratch
- Clique no botão + e pesquise por
Waha Trigger - No painel do componente, copie a Webhook URL

Passo 6: Adicionar o serviço WAHA ao docker-compose.yml
Edite o docker-compose.yml e adicione:
waha:
image: devlikeapro/waha
ports:
- "3000:3000"
environment:
- WHATSAPP_DEFAULT_ENGINE=NOWEB
- WHATSAPP_HOOK_EVENTS=message
- WHATSAPP_HOOK_URL=http://n8n:5678/webhook-test/{SUA-WEBHOOK-URL}/waha
volumes:
- ./waha_tmp:/tmp
- ./waha_sessions:/app/.sessions
Substitua o valor de WHATSAPP_HOOK_URL pela Webhook URL copiada no passo anterior e substitua o domínio pelo nome do container n8n
Reinicie os containers:
docker compose up -d
Acesse o painel WAHA: http://localhost:3000/dashboard/
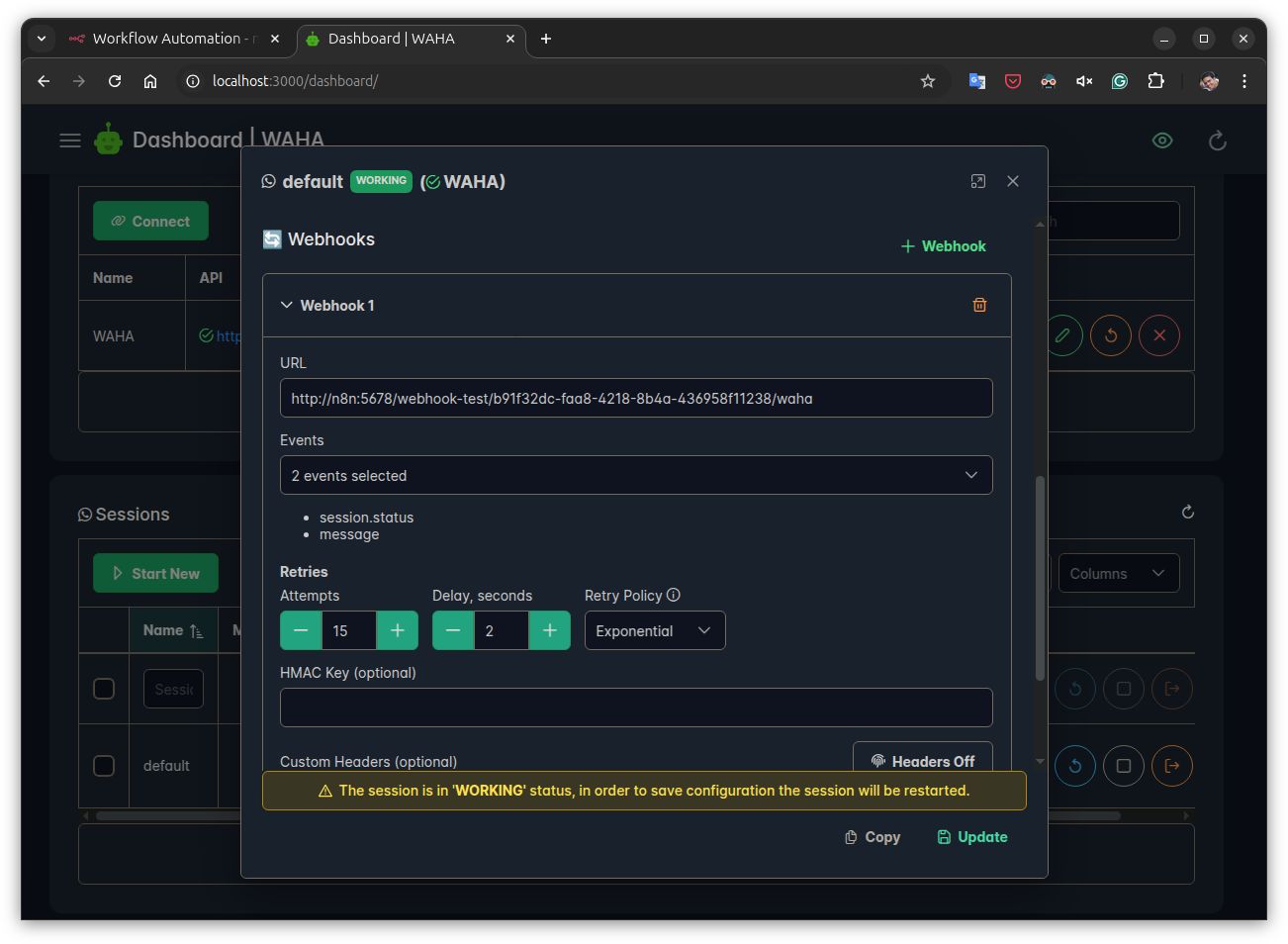
Passo 7: Conectar WAHA ao WhatsApp
- No painel do WAHA, vá para Sessions
- Clique em Start na linha
default - Clique em Login para gerar o QR Code
- No celular, acesse o WhatsApp e escaneie o QR Code
- Ainda na linha
defaultvá em clique em Configuration, desça a página até Webhooks, clique em +Webhook e adicione a URL do Webhook do N8N copiada a dois passos atrás - Clique em Update

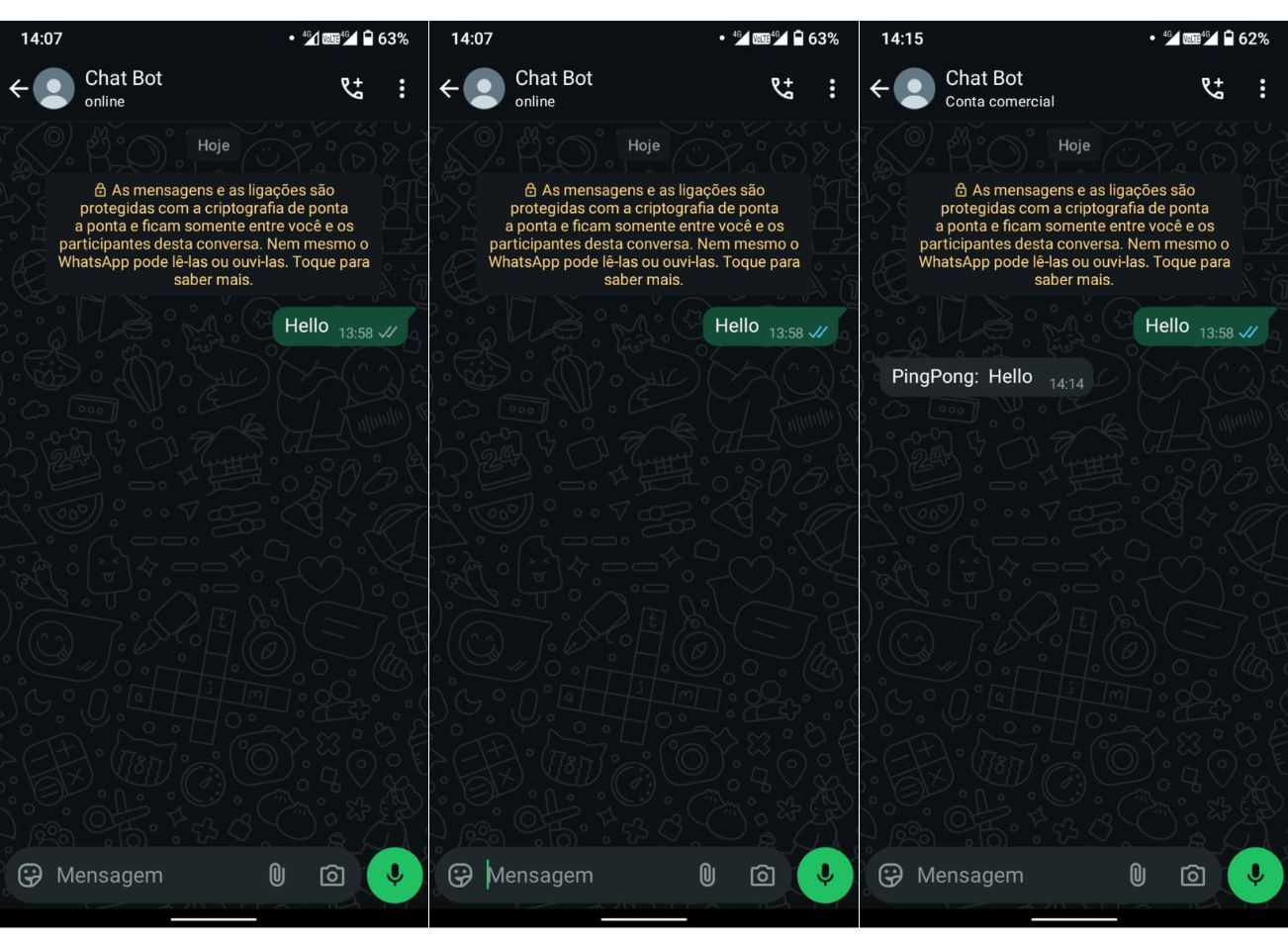
Passo 8: Testar o Webhook
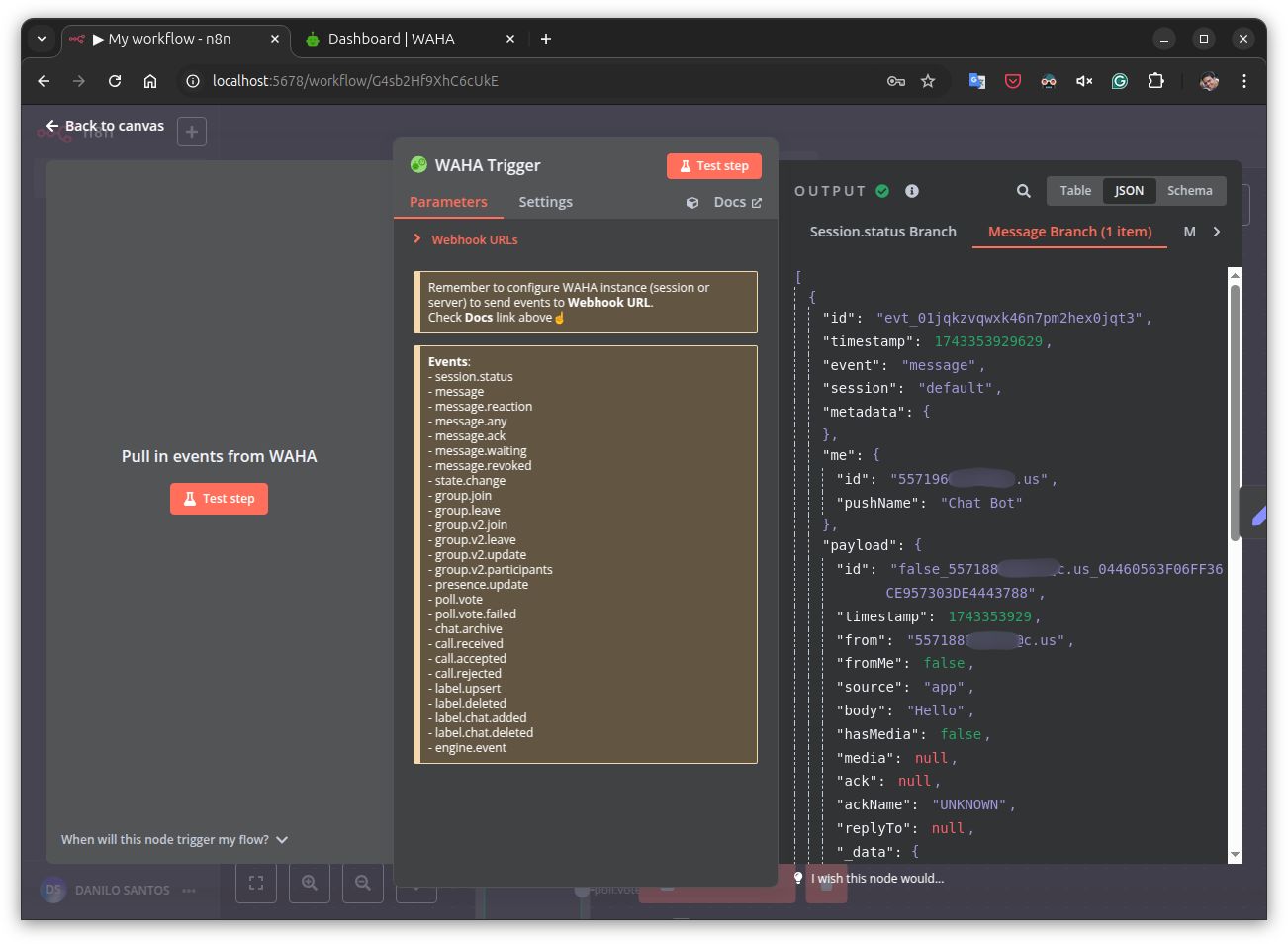
- No N8N, clique em Test step dentro do componente Waha Trigger
- Envie uma mensagem pelo WhatsApp
- O N8N exibirá os dados recebidos
- Clique em Message Brach(1 item) para ver os dados

Passo 9: Processar mensagens recebidas
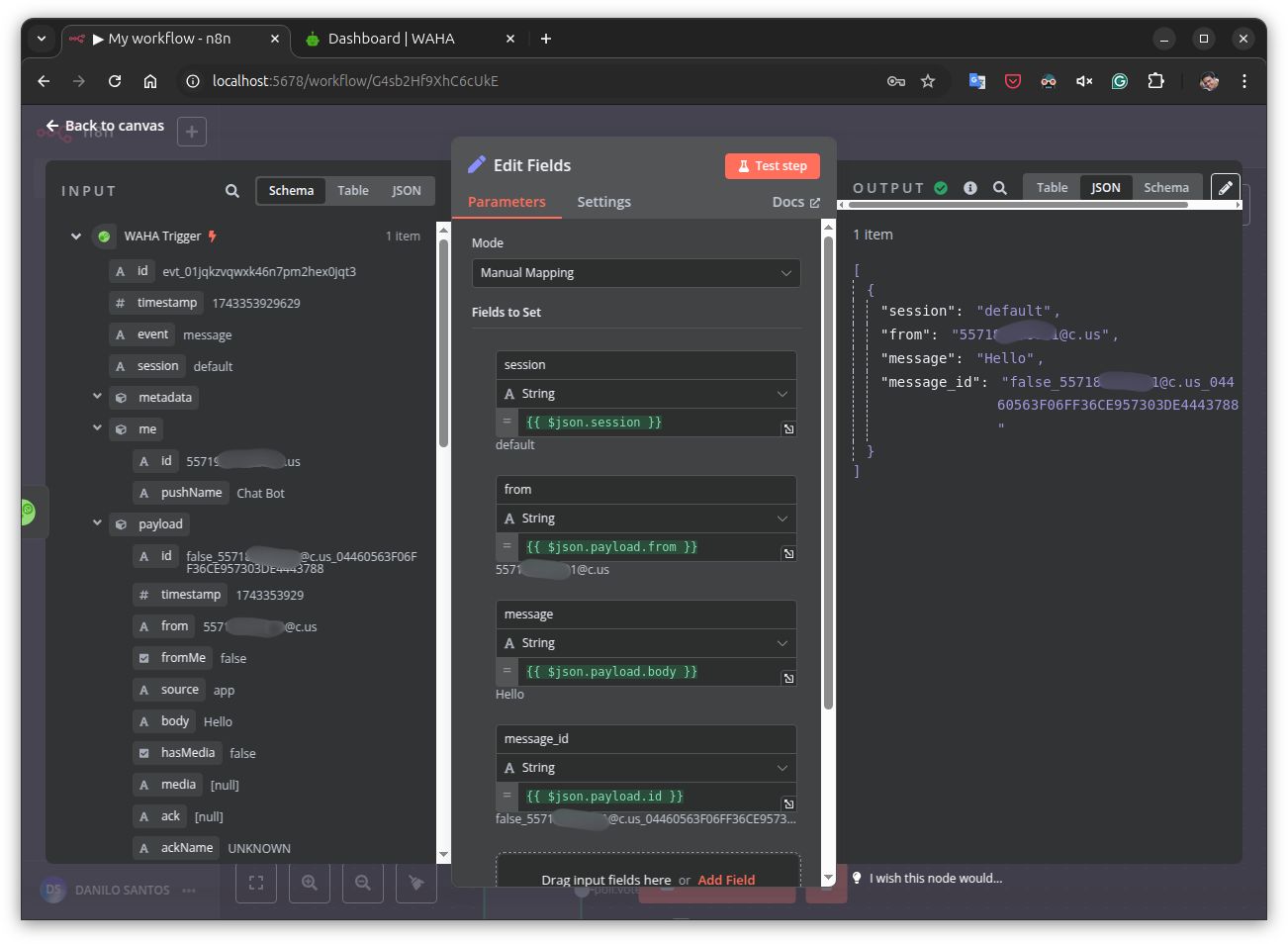
- Adicione o componente Edit Fields (Set)
- Configure os seguintes campos:
session:json.sessionfrom:json.payload.frommessage:json.payload.bodymessage_id:json.payload.id

Passo 10: Enviar confirmação de leitura (✔✔ Azul)
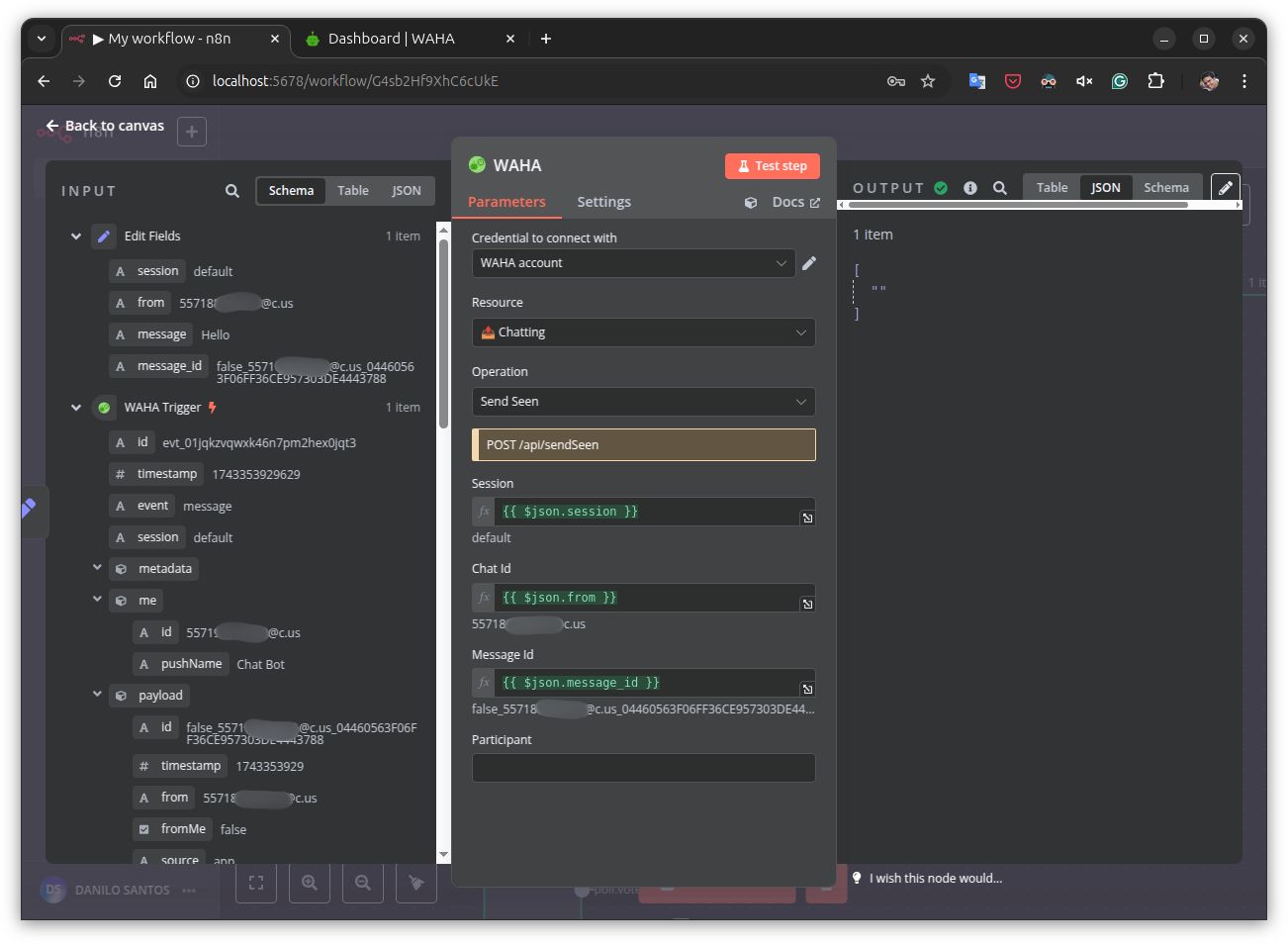
- Clique na ramificação de Edit Fields (Set) e adicione o componente WAHA Send Seen
- Crie uma credencial no campo Credential to connect with e defina o Host URL como
http://waha:3000 - Configure os campos:
Session:json.sessionChat Id:json.fromMessage Id:json.message_idParticipant: (Deixe vazio)

Passo 11: Enviar resposta automatizada
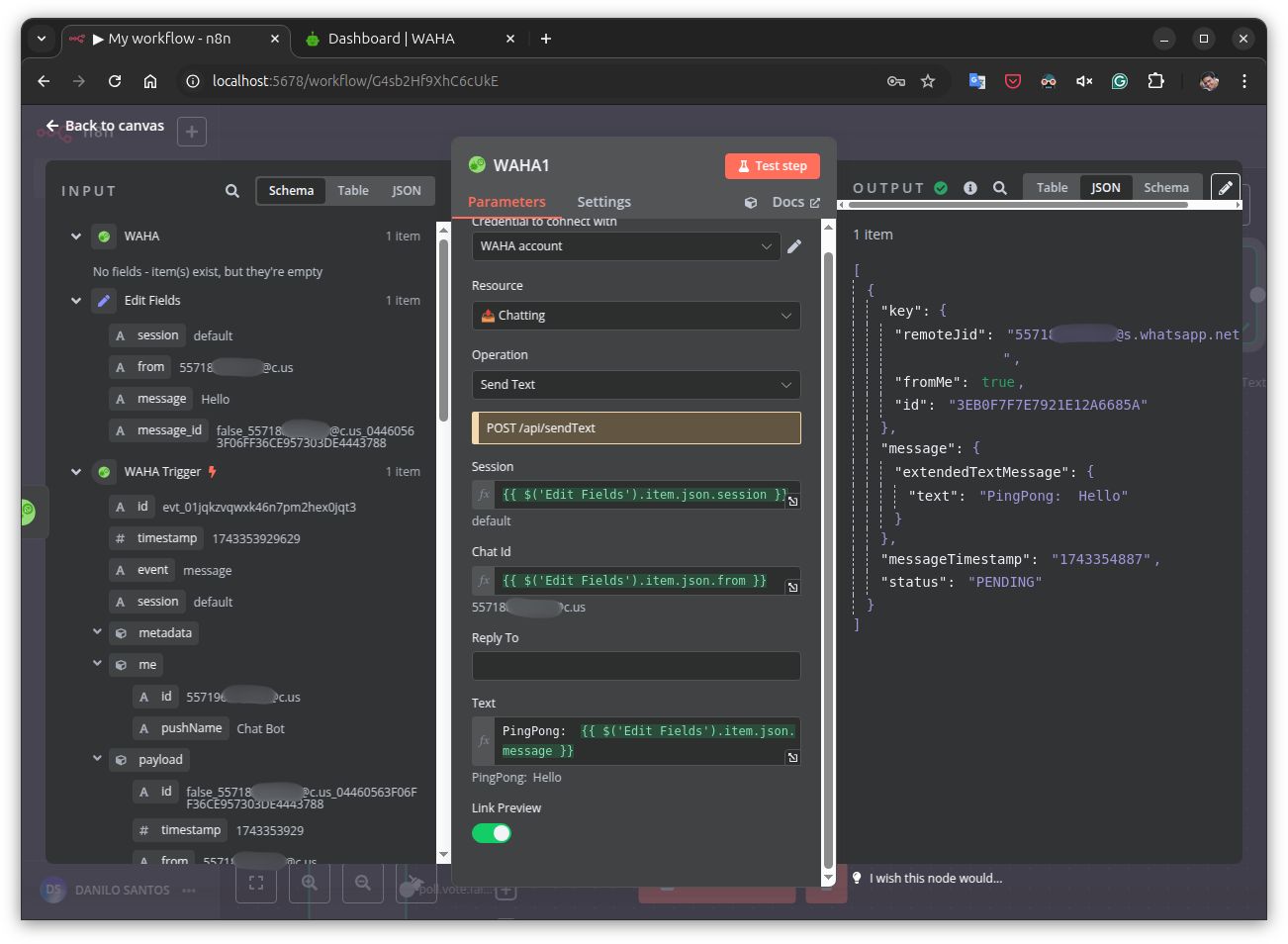
- Clique na ramificação de Send Seen e adicione o componente WAHA Send a text message
- Configure os campos:
Session:json.sessionChat Id:json.fromText:PingPong: json.message

Passo 12: Executar o fluxo completo
- Desligue os containers:
docker compose down - Substitua o
WHATSAPP_HOOK_URLdodocker-compose.ymlpela Webhook URL de produção - Reinicie os containers:
docker compose up -d - No N8N, ative o workflow
- No painel do WAHA, clique em Start, depois vá em Configuration para atualizar o Webhook URL de produção
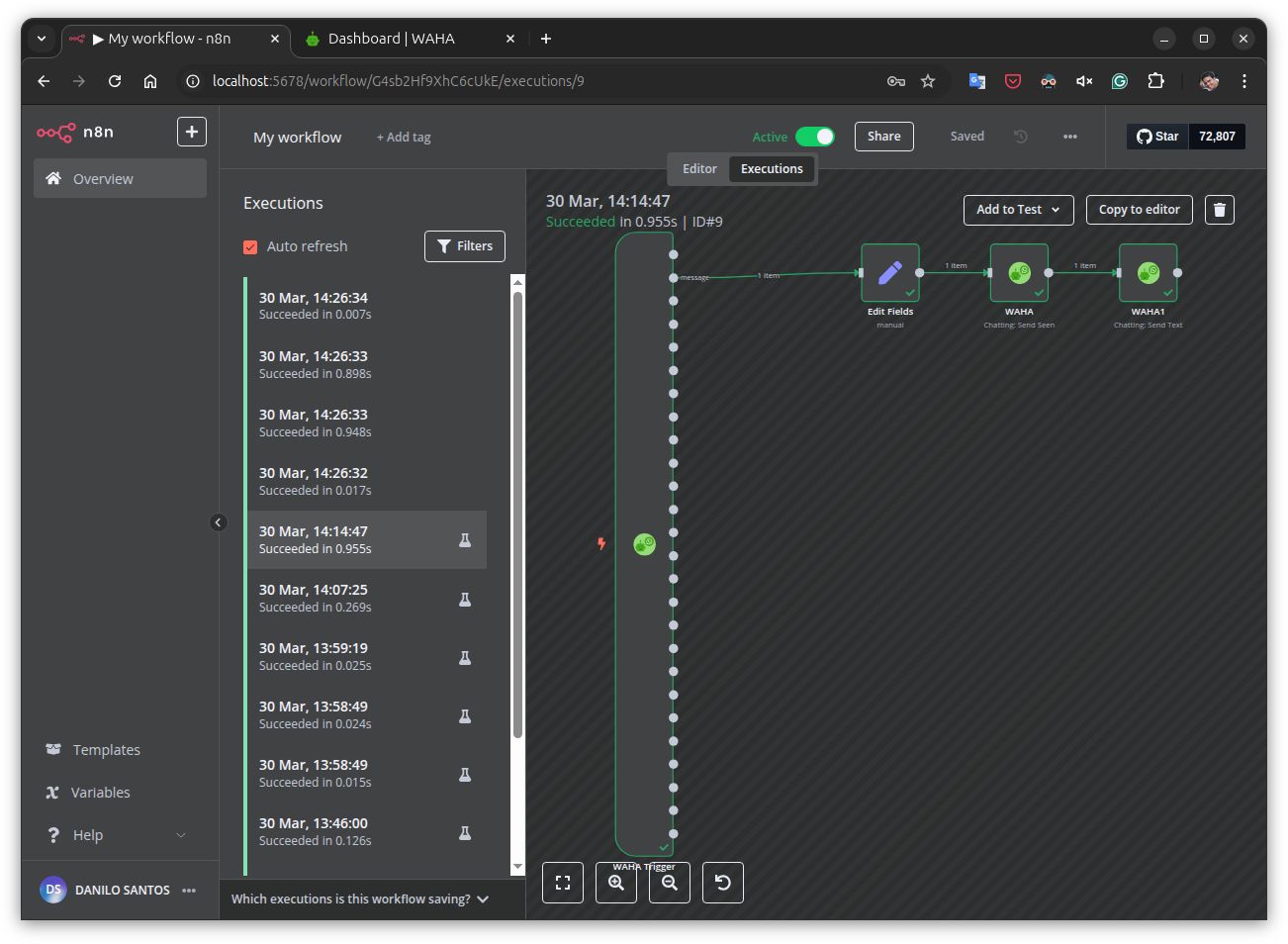
- No N8N, clique em Executions para ver o workflow quando for executado
- Teste enviando uma mensagem no WhatsApp para ver o fluxo executando

Conclusão
Agora você tem um chatbot automatizado no WhatsApp utilizando N8N e WAHA. Esse fluxo pode ser expandido para responder comandos específicos, interagir com bancos de dados e muito mais!